作ったまとめサイト

レンタルサーバーを決める
WordPressが動くサーバーを借りてくる。
このブログが動いているconoha wingをそのまま利用した。
※初回加入期間終わると968 円/月で他の無料のものもあるがスペック低で広告が表示される
conoha wingの良いところはデータベース作成数が無限に出来るので、(1DB=4.5GBまで)
やる夫AAの文字数でDB容量が凄まじい勢いで減っていっても
無限にサブディレクトリとDBを作りWordpressインストールすることで追加費用がかからない。

一例として140話のまとめ投稿で346MBのDB使用量になっています。
WordPressを入れる
テーマは無料テーマCocoonの子テーマのCocoon Childを設定した。(スキンは無し)
プラグインは以下は経験上必須。
| Edit Author Slug | 管理者(または資格のあるユーザー)にユーザーの author slug を編集したり Author Base を変更することを許可します。すなわち、- (WordPress のデフォルトの構成) http://example.com/author/username/ (プラグインが許可) http://example.com/ninja/master-ninja/バージョン 1.9.1 | 作者: |
| SiteGuard WP Plugin | WordPressにSiteGuard WP Pluginをインストールするだけで、セキュリティが向上します。SiteGurad WP Pluginは、管理画面やログインへの攻撃対策に特化したプラグインです。 またWAFの除外ルールを作成する機能も備えています(SiteGuard Server Editionを使用するにはWebサーバーにWAFをインストールする必要があります)バージョン 1.7.8 | 作者: |
|---|---|
| WP Multibyte Patch | WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。 |
後はカスタム投稿タイプを使っているので
Custom Post Type UIとCustom Post Type Permalinksを入れてる。
カテゴリの並び替えをしたいときはCategory Order and Taxonomy Terms Orderを入れる。
AAがズレない表示設定を適用する
@keageさん製作のSaitamaarフォントを使用しAAをズレずに表示させるようにする。
近年作られたaahub_lightにするとフォントサイズが小さいのでページ表示速度が速くなる。
フォント周りの参考サイト


紹介されている追加CSS
*{
font-size: 16px;
font-family: Saitamaar,”MS Pゴシック”, “MS PGothic”, “MS Pゴシック”, “MS Pゴシック”, MSPゴシック, MSPゴシック, IPAMonaPGothic, “IPA モナー Pゴシック”, “IPA mona PGothic”, “IPA MONAPGOTHIC”, Mona, Monapo, sans-serif;
line-height: 18px;
margin-bottom: 0px;
padding: 0px;
overflow: visible;
white-space: nowrap;
}@font-face {
font-family: ‘Saitamaar’;
src: local(“Saitamaar”),
url(“https://keage.tokyo/fonts/Saitamaar.eot?”) format(“eot”),
url(“https://keage.tokyo/fonts/Saitamaar.woff2”) format(“woff2”),
url(“https://keage.tokyo/fonts/Saitamaar.woff”) format(“woff”),
url(“https://keage.tokyo/fonts/Saitamaar.ttf”) format(“truetype”);
font-weight: normal;
font-style: normal;
}@charset “utf-8”;
①コメント欄が不格好になったのでwhite-space: nowrap;をコメントに適用しないように変更
スマホ対応でtext-size-adjustの4行を入れる

*{
font-size: 16px;
font-family: Saitamaar,”MS Pゴシック”, “MS PGothic”, “MS Pゴシック”, “MS Pゴシック”, MSPゴシック, MSPゴシック, IPAMonaPGothic, “IPA モナー Pゴシック”, “IPA mona PGothic”, “IPA MONAPGOTHIC”, Mona, Monapo, sans-serif;
line-height: 18px;
margin-bottom: 0px;
padding: 0px;
overflow: visible;
-moz-text-size-adjust: none;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
}.article {
white-space: nowrap;
}
追加CSS設定まとめ(外観→カスタマイズ→追加CSS)
@font-face {
font-family: ‘Saitamaar’;
src: local(“Saitamaar”),
url(“https://keage.tokyo/fonts/Saitamaar.eot?”) format(“eot”),
url(“https://keage.tokyo/fonts/Saitamaar.woff2”) format(“woff2”),
url(“https://keage.tokyo/fonts/Saitamaar.woff”) format(“woff”),
url(“https://keage.tokyo/fonts/Saitamaar.ttf”) format(“truetype”);
font-weight: normal;
font-style: normal;
}*{
font-size: 16px;
font-family: Saitamaar,”MS Pゴシック”, “MS PGothic”, “MS Pゴシック”, “MS Pゴシック”, MSPゴシック, MSPゴシック, IPAMonaPGothic, “IPA モナー Pゴシック”, “IPA mona PGothic”, “IPA MONAPGOTHIC”, Mona, Monapo, sans-serif;
line-height: 18px;
margin-bottom: 0px;
padding: 0px;
overflow: visible;
-moz-text-size-adjust: none;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
}.article {
white-space: nowrap;
}@charset “utf-8”;
サイトの構成を作る
Cocoon設定から
①全体設定 サイドバーの位置を左 ※個人的にやる夫スレのサイドバーは左
サイト全体のサムネイルを表示しない
②メインカラム設定 1100px以上 1300pxにした
③本文行間設定 本文余白 行の高さ 1 1にすると文字列と同等の高さになります。
行の余白 1 1emは、フォントサイズ(font-size)と同等の高さになります。
④画像 本文中にアイキャッチを表示しない
⑤自動整形無効化

⑥顔文字自動変換無効化

<?php //子テーマ用関数
if ( !defined( ‘ABSPATH’ ) ) exit;//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();//以下に子テーマ用の関数を書く
Cocoon Child: テーマのための関数 (functions.php)
//2024/10/12追加
//** wordpressの自動記号置換・改行挿入機能を無効化 */
remove_filter( ‘the_content’, ‘wptexturize’ );
remove_filter ( ‘the_content’, ‘convert_chars’ );
remove_filter(‘the_content’, ‘wpautop’);
◇詰まったところ
スマホ表示の際に端末の横幅以上で記事内の背景色からサイトの背景色に切り替わってしまう。
→色々CSS弄っても変わらなかったのでサイト背景色を同じ白色にして解決させた。


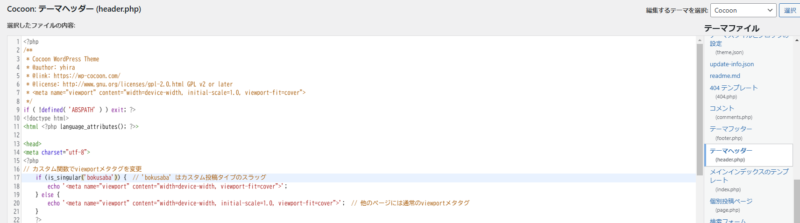
AAを表示するページはinitial-scale=1.0にすると、
スマホ等の時に横幅がデバイス幅1.0倍の初期表示になりかなり縮小しないとAA全体が見れないのでAAを表示するページ(設定したカスタム投稿タイプ)はinitial-scale=1.0を外した。
親テーマ編集したのでCocoonアプデの度に同じ修正を入れている。

<?php // カスタム関数でviewportメタタグを変更 if (is_singular(‘bokusaba’)) { echo ‘<meta name=”viewport” content=”width=device-width, viewport-fit=cover”>’; // カスタム投稿タイプ「bokusaba」の場合 } else { echo ‘<meta name=”viewport” content=”width=device-width, initial-scale=1.0, viewport-fit=cover”>’; // 他のページには通常のviewportメタタグ }?>
やる夫スレをまとめて記事にする
YEditor(劇場風やる夫さん作 @aahub_devさんにて修正されたもの)
wordpress上でコードエディター以外で編集すると崩れるので出来る限りYEditor上で編集する。
操作方法:datファイルをぶちこむ→著者レスを探す→編集対象のレスを絞る→著者レス以外を含まないようにする→合いの手個別表示
赤太字にしたい箇所はレスを選択→編集 文字色 太字設定→修正を適用
コードエディターで「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」
→WAFのSiteGuard Liteで誤検知でブロックされているので.htaccessをIP指定等で修正




コメント